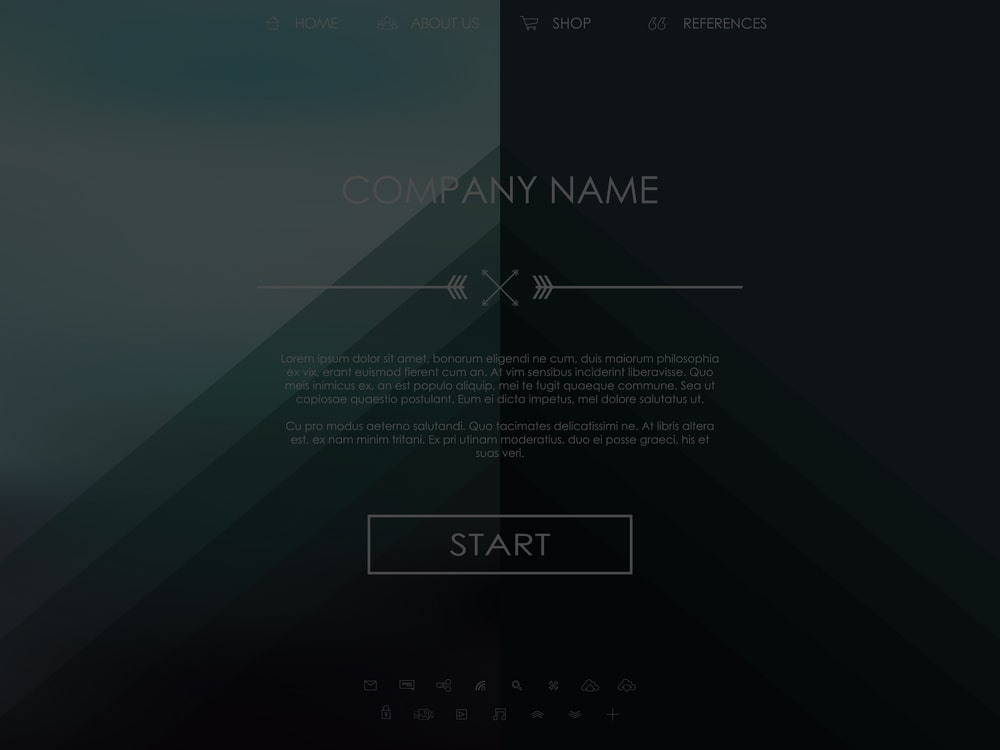
Ghost Button is a new technique used in web design. Ghost Button is a transparent and clickable element that can be used anywhere on the page and while maintaining the beauty of the website, it does not prevent the display of the main image and is generally used to attract users’ attention and guide them to the main sections of the website. Care should be taken in choosing the Ghost Button and its design method so as not to have negative effects on site design and SEO.
From the beginning of 2014 until today, web design in the world has paid special attention to the simplicity and elegance of the elements used in web pages, among which buttons are no exception to this rule.
Have you ever noticed the ghost buttons that surround the iPhone screen? Invisible buttons were considered almost simultaneously with the hero header technique to improve its performance. Creating ghost buttons when designing a website gives a chance that while having a button, it does not distract the person from focusing on the images.
These buttons are usually larger than the buttons used in the traditional style of site design, and are often placed in prominent and visible places. The design of ghost buttons usually uses simple geometric shapes including square, rectangular, circular or hexagonal hollow, which look like clear and invisible glass.
The technique of invisible buttons in site design can usually be seen in flat design and in sites with a large header or the same hero header.
ghost buttons can be used in a variety of mobile sites and applications. We see this style of button more in the design of sites that use hero header or full screen images, because the presence of ghost buttons does not interfere with the display of the image.
Table of Contents
Design elements ghost buttons
The use of ghost buttons technique in site design is associated with certain rules and principles. Of course, not all of the rules listed below may be used when designing these buttons, but many of these features are taken into account when creating an invisible button.
- Geometric and small icons can be placed next to ghost buttons, but you should save on using these icons.
- Ghost button can be designed individually or with a set of small buttons.
- Ghost buttons are larger than other buttons on the site.
- Ghost buttons are usually placed in a visible and prominent environment.
- Ghost buttons are used in a variety of flat designs.
- Around the ghost buttons is a simple geometric shape with a thick line.
- Its color is often white or black.
- The desired button is hollow.
- Contains a simple text.
Negative points of ghost button
Before considering the reputation and beauty of these buttons, make sure that this button is used in the design of your site and is compatible with other elements of the site.
In some cases, ghost buttons may look very similar to the background and confuse the user. Not all users are aware of this type of design and may have trouble recognizing such buttons and how to use them.
Ghost buttons are sometimes more attractive than the image and this causes the important parts of your images to be ignored. Some of the text and phrases that are selected as button text are very complex. The text used in this button should be clear and understandable.
ghost buttons should be placed in the right place and size. Remember to find a place that has both a good view and is not on the key point of your image.
Positive points ghost button
- Ghost buttons are used for special offers such as “Click here“, “Contact us” or “Order now“.
- Ghost buttons make website design look more professional because simplicity in web design comes first.
- These buttons can be homogenized with any other technique, because they are transparent and have an invisible state, and the button is allowed to take its design from the surrounding space.
- The simplicity of ghost buttons makes the site layout look better and looks great on sites with large images.
- Making and designing ghost buttons is easy. Keep in mind that these buttons should be simple.
- Ghost buttons have emerged in the wake of the emergence of flat design and are on the way to design advancement, as they are highly compatible with new site design techniques.
- In some web design examples, ghost buttons are the only major element on the screen that attract users to click on it. This is exactly the feature that a strong user interface needs.
- Ghost buttons should have a subtle effect and not attract attention.